Er du træt af standard visitkortdesign? Denne artikel viser dig, hvordan du bruger enkle Photoshop-tricks til at oprette dine egne kreative, iøjnefaldende, udskrivningsklare brugerdefinerede visitkort.
Trin

Trin 1. Lav et design med de relevante specifikationer
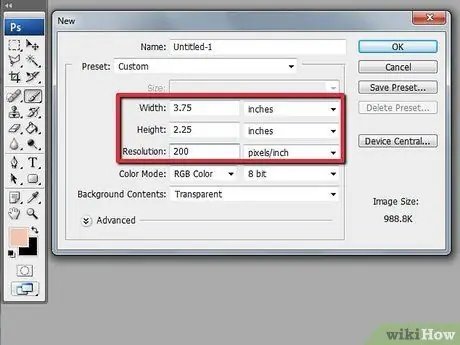
Åbn et nyt billede i Photoshop, og indstil det til 9,5 cm langt og 6 cm bredt. Indstil opløsningen til 200 pixels eller mere. Den endelige størrelse på dit visitkort er 9 x 5,5 cm, men det er sædvanligt at tilføje en 0,5 cm bred kant (skåret område). Derfor er størrelsen på dit nye billede lidt større end visitkortets endelige størrelse. Klipområdet sikrer, at det farvede design ser intakt ud til kanterne, når kortet skæres, og at der ikke er nogen linjer eller hvide pletter tilbage.

Trin 2. Tegn guidelinjer for afskårne områder og sikre områder
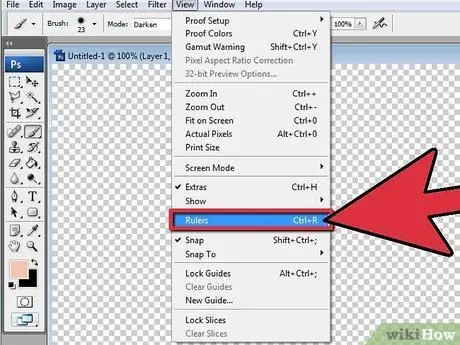
Aktiver linealer (visning> linealer), og højreklik på linealen for at indstille enheden til cm. Klik på den øverste lineal, og træk derefter markøren ned for at oprette to vandrette guidelinjer, den ene på 0,3 cm og den anden på 5,4 cm. Lav også to lodrette linjer på 0, 3 cm og 9, 2 cm. Disse linjer markerer kanten af dit visitkort senere. Du kan også oprette en sikker guidelinje mellem de to tidligere oprettede linjer for at sikre, at din tekst eller design ikke strækker sig for langt til kanten.

Trin 3. Opret en baggrund for visitkortet på et nyt lag
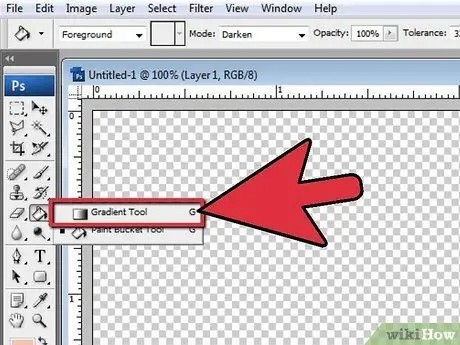
Vælg gradientværktøjet, og klik på forhåndsvisningen øverst til venstre for at ændre farven. Brug en lys eller mørk farve til at få teksten eller billedet til at skille sig ud over baggrunden. Med gradientværktøjet tegner du linjer på tværs af billedet for at skabe gradvise overgange mellem farver. Alternativt kan du tegne kortere linjer for at skabe en mere drastisk overgang.

Trin 4. Planlæg tekstens layout
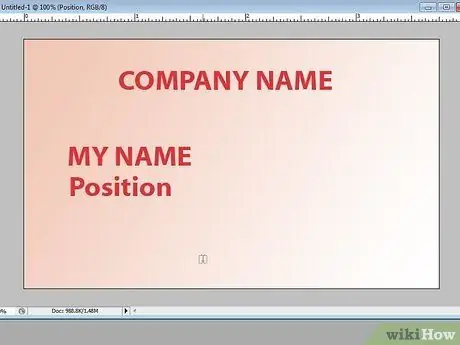
Du skal tilføje-mindst-navn og titel, firmanavn eller logo og kontaktoplysninger. Hvis du ejer din egen virksomhed eller arbejder for en lille virksomhed, skal du tilføje et slogan under dit firmanavn for at beskrive din virksomheds område.

Trin 5. Tilføj hvert stykke tekst ved hjælp af tekstværktøjet på et nyt lag
Brug en større skriftstørrelse mellem 18-20 punkter, så firmanavne og navne skiller sig ud. Eksperimenter med flotte skrifttyper og forskellige stilarter. Kontaktoplysninger bruger normalt en mindre skriftstørrelse på 10-12 punkter. Skrifttypen til denne tekst skal være ren, klar og uden tvetydige bogstaver. (Du vil ikke have, at folk spekulerer på, om din e -mail -adresse er nummer 1 eller små i.)

Trin 6. Tilføj virksomhedens logo i et af hjørnerne eller i nærheden af firmanavnet (valgfrit)
Hvis du har et billede af et firmalogo, skal du åbne det i Photoshop. Brug værktøjet til hurtig markering til at skitsere et udvalg omkring logoet (reducer værktøjsstørrelsen, hvis det er nødvendigt), og undgå baggrunden. Vend det valgte område med Ctrl+Shift+I, og brug viskelæderværktøjet til at fjerne baggrunden omkring logoet. Nu kan du bruge ethvert valgværktøj til at kopiere og indsætte logoet på visitkortets design.

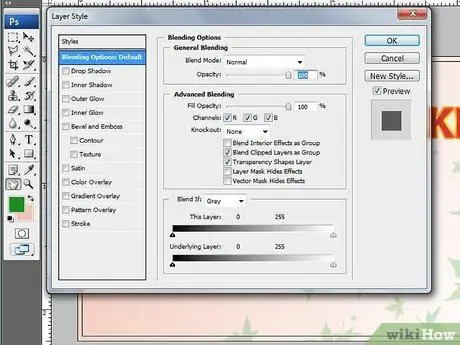
Trin 7. Tilføj effekter for et mere professionelt tekstudseende
Højreklik på tekstlaget, og åbn vinduet Blandingsindstillinger. Vælg indstillingen Bevel & Emboss og indstil størrelsen til 2-3 for at tilføje dybde til teksten. For mørk tekst på en lys baggrund skal du vælge indstillingen Ydre glød. Indstil farven til en baggrundsfarve, men en lysere version, og indstil derefter Spread og Size til et lille antal for at skabe en lys glans i stedet for en bred glorie. Brug let skyggeeffekt til lys tekst på en mørk baggrund. Indstil igen Spread og Size til små tal og juster afstanden, så teksten kun har lette konturer.

Trin 8. Brug børsten til at oprette detaljer om baggrunden
Du kan bruge en stor abstrakt pensel med farven indstillet til midten af baggrunden for at tilføje en temmelig subtil kontrast. En anden måde at lave penselblandingen på er at vælge blandingsindstillingerne på pensellaget, vælge Overgangsoverlejring og ændre gradienten til en farve, der ligner baggrunden. Du kan også bruge en mere farverig pensel, men sænk penselens opacitet først, så farven ikke er for prangende. Brush -effekten skal være synlig, men bør ikke gøre teksten vanskelig at læse.

Trin 9. Tilføj billeder for at understrege temaet eller udfyld de tomme områder
Åbn et billede, du har, eller hvis tilladelse til at bruge det, du har i lommen, og giv derefter en markeringsoversigt til den del af billedet, du vil tage med værktøjet til hurtig markering. Kopier og indsæt billeder i visitkortdesign. Du kan også oprette en komposit ved hjælp af billedfragmenter og derefter bruge en pensel til at blande de forskellige billeder sammen. Arranger billedets stykker på forskellige lag, og sæt derefter alle lagene sammen, før du kopierer og sætter kompositmaterialet på visitkortets design. Indsæt billedet på et nyt lag, og sænk lagets opacitet til 30-40%.

Trin 10. Tilføj en kant for at pynte designet (valgfrit)
Tegn et rektangel omkring den sikre guidelinje (eller lidt udad) ved hjælp af rektangelværktøjet. Sørg for, at du har valgt sti -stil i øverste venstre hjørne. Klik på penselværktøjet, og vælg en simpel børstetilstand med en størrelse mellem 5-10 pixels. Klik på panelet Stier i paletten Lag, og højreklik på arbejdsstien. Klik på Stroke Path, og vælg Pensel. Du kan også tilføje blandingsindstillinger til omridset.

Trin 11. Rediger designet
Måske vil du redigere designet for at fjerne tekst fra baggrundsgrafikken eller fjerne effekter, der ikke passer ind i det overordnede design. Du skal muligvis også ændre skrifttypefarven, hvis baggrunden ændres.

Trin 12. Gem filen
Når du er helt tilfreds med designet, skal du gemme dit visitkortdesign som en Photoshop. PSD -fil (hvis du stadig vil ændre det) og et andet som en PDF -fil (eller et andet format, der normalt bruges af visitkortprintere). Sørg også for at fortælle printeren den endelige størrelse på det visitkort, du ønsker (i dette tilfælde 9 x 5,5 cm), og at dit design inkluderer det udskårne område.
Tips
- Når du tilføjer eksterne billeder til dit design, skal du sørge for, at de har en høj opløsning, så de ikke ser knuste ud.
- Opret et nyt lag for hvert objekt, du tilføjer til designet, selv for forskellige dele af teksten. De forskellige lag vil gøre det lettere for dig at flytte hver del individuelt, anvende effekter på kun bestemte dele eller endda let slette en del af designet.
- Arbejd med dit design med 100% eller tæt på det tal, så dele, der ser slørede eller revnede ud, kan ses med det samme.
Advarsel
- Sørg for at bruge dit eget billede/foto eller en andens billede/foto, som du allerede ejer ophavsretten til at bruge i dit design.
- Hvis du bruger et tilpasset børstesæt eller andre illustrationer i dit design, skal du om muligt nævne skaberen og bede om deres tilladelse til at bruge kunstværket på tryk.







