Denne wikiHow lærer dig, hvordan du opretter et diasshow til fotos på dit WordPress -websted. Dette diasshow kan integreres i et blogindlæg eller en side på dit websted. Du kan dog ikke oprette diasshow med WordPress -mobilappen.
Trin

Trin 1. Åbn WordPress
Besøg https://wordpress.com med din browser. Når du er logget ind, vil du se WordPress -webstedets dashboard.
Hvis du ikke er logget ind, skal du klikke på Log på i øverste højre hjørne af siden, og indtast derefter din e-mail-adresse og adgangskode.

Trin 2. Klik på Mit websted i øverste venstre hjørne af siden

Trin 3. Åbn den side, du vil indsætte diasshowet
Faner til forskellige blogsider er generelt øverst på siden.

Trin 4. Find fanen "Blogindlæg" i venstre side af siden, lige under "Administrer" -overskriften

Trin 5. Klik på knappen Tilføj ud for fanen "Blogindlæg"
Du vil se et vindue for at oprette et indlæg.

Trin 6. Klik på Tilføj i øverste venstre hjørne af postvinduet
Du vil se en rullemenu.

Trin 7. Klik på Medier øverst i rullemenuen
Et vindue med alle billederne på din WordPress -blog åbnes.

Trin 8. Tilføj fotos, hvis det er nødvendigt
Hvis det ønskede foto ikke allerede er i dit WordPress mediebibliotek, skal du klikke på Tilføj ny i det øverste venstre hjørne af vinduet, vælg det foto, du vil tilføje, og klik derefter på Åben i nederste højre hjørne af vinduet.
Spring dette trin over, hvis du har uploadet alle fotos til dit WordPress mediebibliotek

Trin 9. Vælg et foto
Klik på hvert foto, du vil føje til diasshowet. Det valgte foto viser et tal i nederste højre hjørne.
Hvis du har uploadet et foto i det foregående trin, vælges det som standard

Trin 10. Klik på den blå Fortsæt -knap i nederste højre hjørne af vinduet

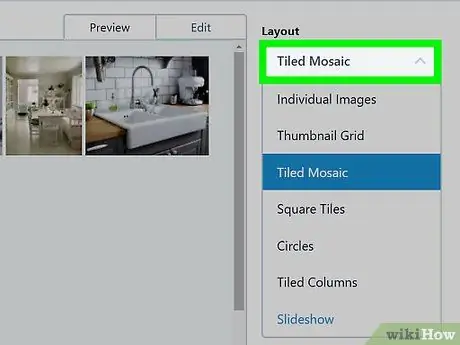
Trin 11. Klik på "Layout" -boksen i øverste højre hjørne af vinduet
Du vil se en rullemenu.

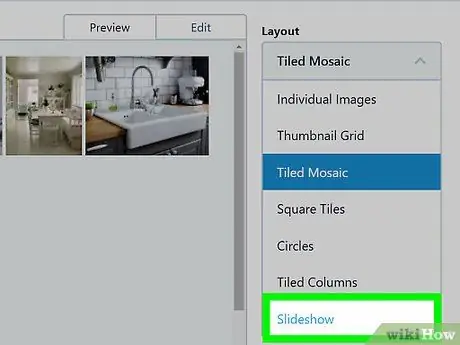
Trin 12. Klik på Diasshow nederst i menuen

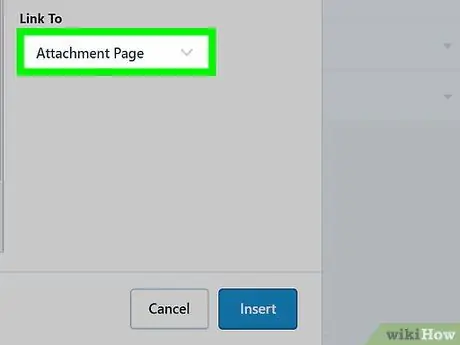
Trin 13. Vælg en anden mulighed, hvis det ønskes
Du kan randomisere billedernes rækkefølge ved at klikke på "Tilfældig ordre". Du kan også ændre billedlinket ved at klikke på feltet "Link til" og vælge de tilgængelige muligheder.

Trin 14. Klik på den blå indsæt -knap i nederste højre hjørne af siden

Trin 15. Indtast en titel og tekst
Du kan indtaste en titel i kolonnen "Titel" øverst til venstre på siden og tilføje tekst til indlægget nederst i boksen til diasshow.

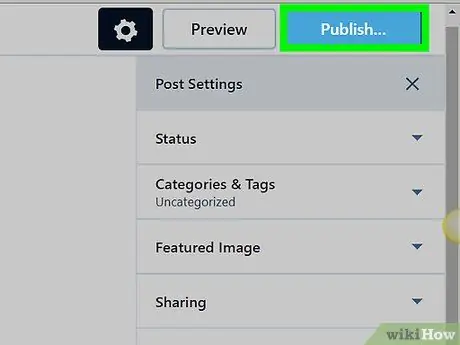
Trin 16. Klik på den blå Udgiv … -knap i øverste højre hjørne af siden

Trin 17. Klik på Publicer, når du bliver bedt om at offentliggøre diasshowet til dit WordPress -websted
Tips
Giv altid kredit til ejeren af billedet, og spørg tilladelse, før du sender det, hvis det er muligt
Advarsel
- Hvis du sender ophavsretligt beskyttet indhold uden tilladelse, kan din blog blive lukket ned.
- At holde flere billeder vil bremse adgangen til dit WordPress -websted.







