Du skal være fortrolig med webbannere (webbannere). Dette grafiske materiale sidder generelt oven på et websted og viser firmanavn og logo eller i form af en annonce - eller en blanding af begge dele på et kommercielt websted. Bannere skal være informative, attraktive og indbydende-Bannere skal få regelmæssige besøgende til at føle sig hjemme. Vi viser dig flere måder herunder til at oprette et banner.
Trin
Metode 1 af 6: Photoshop

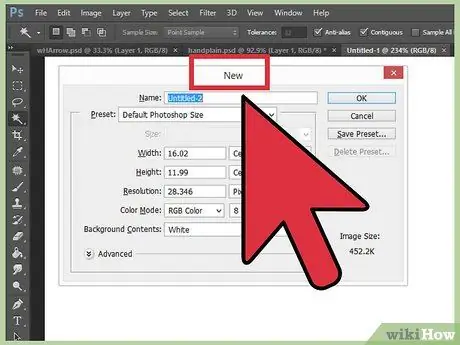
Trin 1. Opret et nyt dokument
Angiv bannerets størrelse, en række standard bannerstørrelser er tilgængelige. I forbindelse med denne artikel fokuserer vi på standardstørrelsen "fuldt banner" (468x60 pixels).
Bemærk: dette er standard bannerstørrelse, men er ikke obligatorisk. Hvis du vil have en anden størrelse, skal du bruge denne størrelse som en vejledning

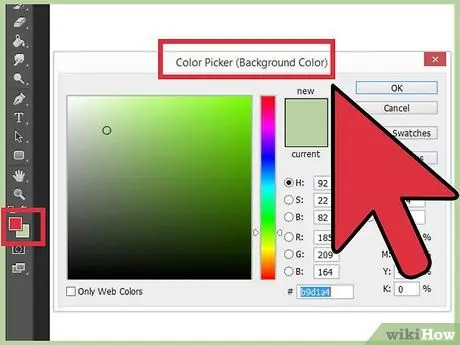
Trin 2. Indstil bannerens baggrundsfarve
Fyld baggrundslaget (aka lag) med en farve, der understøtter dit webstedsdesign.
- Klik på Forgrundsfarve for at åbne farvevælgeren, og vælg derefter en fyldfarve.
- Med Paint Bucket -værktøjet udfyldes bannerbaggrundslaget med den farve, du vælger.

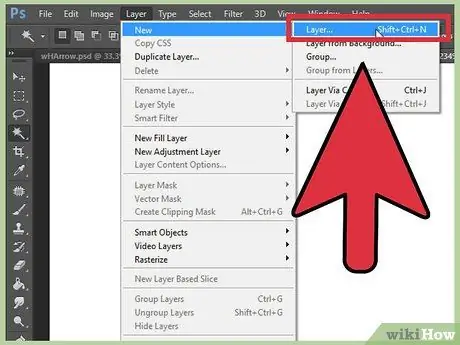
Trin 3. Opret et nyt lag
Vi kommer til at fylde dette lag med en rigere farve for at hjælpe med at forskønne teksten og logoet. Størrelsen af dette lag skal være proportional med banneret og centreret.
- På et nyt lag skal du foretage et valg, der er lidt mindre end det originale banner, og derefter fylde det med den ønskede farve.
- Centrer det udfyldte område. Vælg hele laget ved at trykke på CTRL+A (PC) eller Command+A (Macintosh).
- Vælg Lag justering efter valg> Lodrette centre i menuen Lag. Gentag dette trin, men vælg Vandrette centre. Denne handling vil centrere kontrastlaget både vandret og lodret.

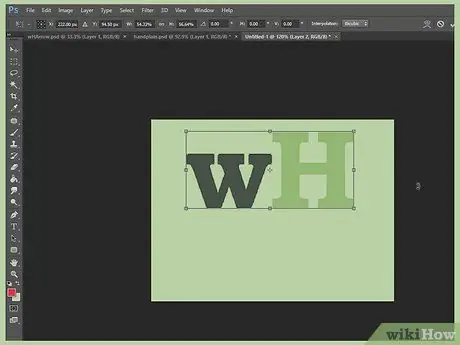
Trin 4. Tilføj et logo
Åbn logofilen, kopier den, og indsæt den derefter i bannerdokumentet, så det fremstår som et nyt lag. Tilpas størrelsen til at passe efter behov. Tryk på CTRL+T på en pc eller Command+T på en Macintosh, og brug håndtagene til at ændre størrelsen på dokumentet. Brug Shift -tasten på håndtaget til at ændre størrelsen proportionalt.

Trin 5. Tilføj navnet på virksomheden eller webstedet
Vælg tekstværktøjet, vælg den skrifttype (også kaldet skrifttype), og indtast derefter teksten i det. Om nødvendigt justeres skriftstørrelsen, som beskrevet i det foregående trin.

Trin 6. Tilføj ekstra elementer
Nogle gange er et logo og navn tilstrækkeligt. Men tilføjelse af nogle linjer og ornamenter vil øge banneret interesse. Opret et nyt lag for at gøre dette, så dine justeringer ikke forstyrrer de andre lag.

Trin 7. Rengør
Finjuster placeringen af logoet og titlen og eventuelle ekstra elementer, og gem derefter banneret.
Metode 2 af 6: Microsoft Paint

Trin 1. Opret et nyt dokument

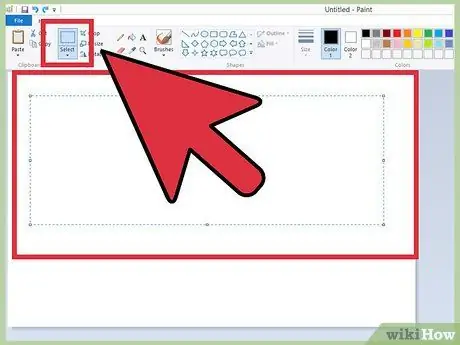
Trin 2. Tegn et bannerstørrelse
Du kan oprette en hvilken som helst størrelse, eller klik her for at se standard bannerstørrelser.

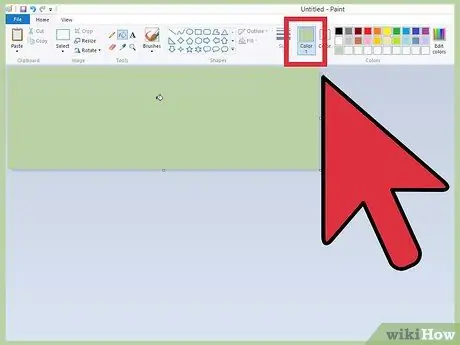
Trin 3. For at oprette en farvet baggrund skal du bruge værktøjet malerbøtte til at fylde banneret med enhver farve, du kan lide
Brug farver, der matcher webstedet.

Trin 4. Tilføj fotos, billeder og tekst
Klik på fanen Indsæt, og vælg derefter Indsæt fra i menuen.
Find et billede, du kan lide, og klik derefter på knappen Åbn

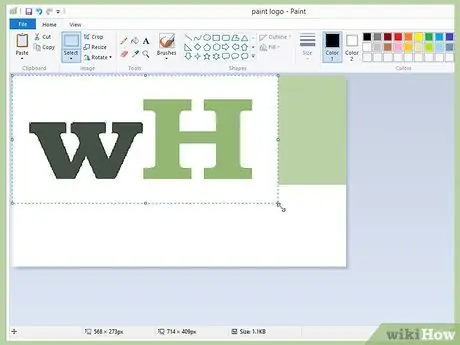
Trin 5. Rediger størrelsen på billedet, hvis det er nødvendigt
Klik på fanen Tilpas størrelse, og vælg derefter Pixels. Juster dens lodrette højde, så den matcher bannerhøjden.
- Flyt billedet på plads.
- Tilføj så mange billeder som du vil (og passer!)

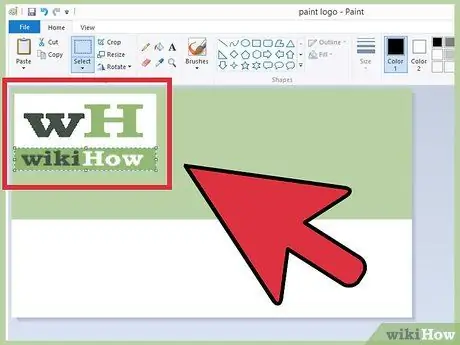
Trin 6. Tilføj et navn
Brug tekstværktøjet (en knap) til at tilføje dit navn eller enhver anden tekst, du ønsker.

Trin 7. Beskær (aka beskære) banneret
Brug markeringsværktøjet og tegn en kasse omkring banneret. Sørg for, at det matcher størrelsen på det endelige resultat, du ønsker. Klik derefter på Beskær.

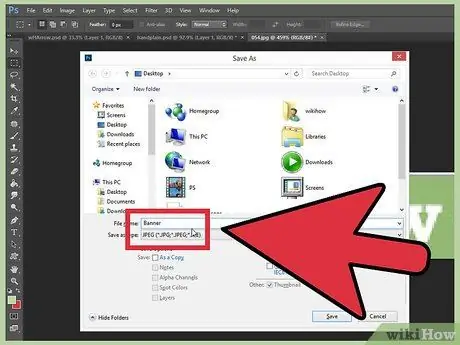
Trin 8. Gem, når det er gjort
Metode 3 af 6: Brug af Microsoft PowerPoint

Trin 1. Opret et nyt, tomt PowerPoint -dokument
Juster visningen til 100%

Trin 2. Tegn bannerbaggrunden
Brug en af standard bannerstørrelserne, eller hvilken størrelse du har brug for.
- Klik på fanen Form, og vælg derefter et grundlæggende rektangel.
- Tegn den størrelse, du ønsker, og udfyld den efter dit hjerte. Du kan bruge en ensfarvet farve, eller i menuen Fyldfarve kan du vælge Fyldeffekter eller klikke på knappen Hurtige stilarter og vælge en forudindstillet fyldfarve.

Trin 3. Tilføj billede eller logo
Du kan tilføje et foto, et logo eller et andet billede til banneret. Vi vil bruge nogle clipart som dekoration. Klik på knappen Billede, og vælg den billedtype, du vil indsætte. Tilføj et billede, ændr størrelsen på det, og placer det derefter på banneret.

Trin 4. Tilføj tekst eller andre elementer
Indtast firmanavn, slogan eller andre supplerende oplysninger til banneret.

Trin 5. Vælg banneret
Vælg Vælg alle i menuen Rediger, eller skriv CTRL+A (PC) eller Command+A (Mac). Vigtigt: Sørg for, at dit banner er præcis, som du vil have det, og intet andet er på diaset (aka dias)!
Højreklik på et ikke-tekstelement i banneret, og vælg derefter Gem som billede …

Trin 6. Gem banneret
Åbn det, og kontroller, at banneret er præcis, hvad du vil, og brug det efter behov!
Metode 4 af 6: Brug af Online Banner Maker

Trin 1. Besøg et af følgende websteder:
BannereABC.com, Addesigner.com, mybannermaker.com osv. (Søg på Google efter alt andet). Der er masser af bannerfremstillere online. Brug et par minutter på at sammenligne de forskellige funktioner, og vælg derefter den, der passer bedst til dig.

Trin 2. Tilføj tekst og billeder
Følg instruktionerne og instruktionerne på skærmen for at oprette et banner. Disse websteder tilbyder normalt deres eget kunstværk, som du kan tilføje til banneret, men du kan også importere billeder af din egen skabelse.

Trin 3. Generer banneret
Når det er gjort, vil der generelt være en eksportfunktion, der giver dig mulighed for at angive det bibliotek, hvor banneret skal gemmes, sammen med formatet (JPEG er normalt af god kvalitet). Følg vejledningen, gem, download og brug banneret efter behov.
Metode 5 af 6: Oprettelse af en avatar, der passer til banneret

Trin 1. Dette trin er valgfrit
Du kan oprette en avatar, der matcher banneret, hvis du bruger den i fora.

Trin 2. Brug indstillingen Beskær
Denne funktion er tilgængelig i de fleste grafikapplikationer. Trim banneret til en lille størrelse.
Alternativt kan du designe en lille version, der indeholder elementer på et stort banner. Det kan være et logo, et billede eller bare et firmanavn. Nøglen er at holde den let at læse

Trin 3. Avatar størrelse skal være lille
Standardstørrelsen er 48x48 pixels.

Trin 4. Gem avataren
Metode 6 af 6: Tilføjelse af bannere til forumsignaturer, websteder osv

Trin 1. Opret en konto
Brug et fotodelingswebsted som Photobucket, Flickr, Tumblr eller lignende.
Når du har oprettet en konto, kan du uploade bannere, avatarer og andre billeder til webstedet

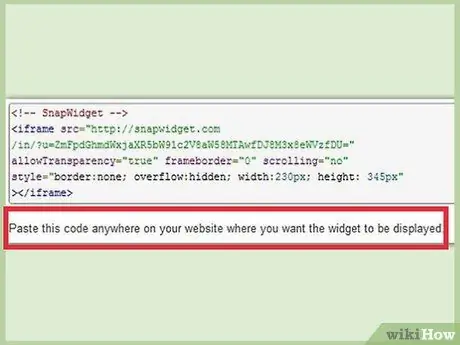
Trin 2. Hent koden
Brug delingsværktøjet til at få HTML -kode til at tilføje dit banner til forumsignaturer, websteder eller hvad som helst.
Tips
- Installer flere skrifttyper på din computer.
- Øv meget!
- Se eksempelbannere på fora eller andre steder.
Advarsel
- At lave bannere tager tid og tålmodighed!
- Hvis du vil gemme banneret i den bedst mulige stand, skal du gemme det i et 24-bit bitmapformat og derefter lave en kopi af det i JPEG og GIF, da JPEG'er og GIF'er kan tilføje slumret til billedet.
- Hvis du bruger PowerPoint til at oprette et banner, er slutresultatet muligvis i EMF -format, som Photobucket ikke understøtter. For at konvertere det skal du sørge for at gemme billedet (trin #9) i JPEG- eller-g.webp" />






